Analysis
Analysis 1
Split Pay App
This drag and drop design allows users to drag receipt items to split the order. The design and idea is creative and usable at the same time, especially help to simplify the process of bill splitting in a restaurant. The visual aesthetic is quite simple and clean, just black and white, and the animation is nicely done which also increase the interaction. Meanwhile, user's usability is great as it is pretty simple to understand. Users can drag their receipt items to their profile, and the total price will show below the profile.
Interactivity:
User select the receipt item and start to drag.
Drag the item into the chosen profile. The chosen profile enlarge and turns black, there is also drop shadow applied.
The total price is shown below the profile.
Analysis 2
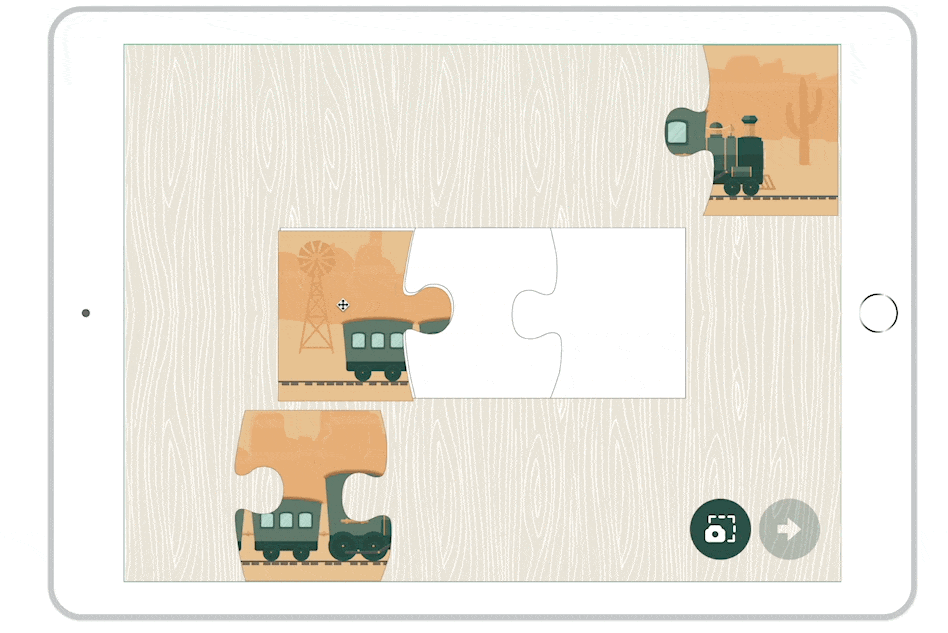
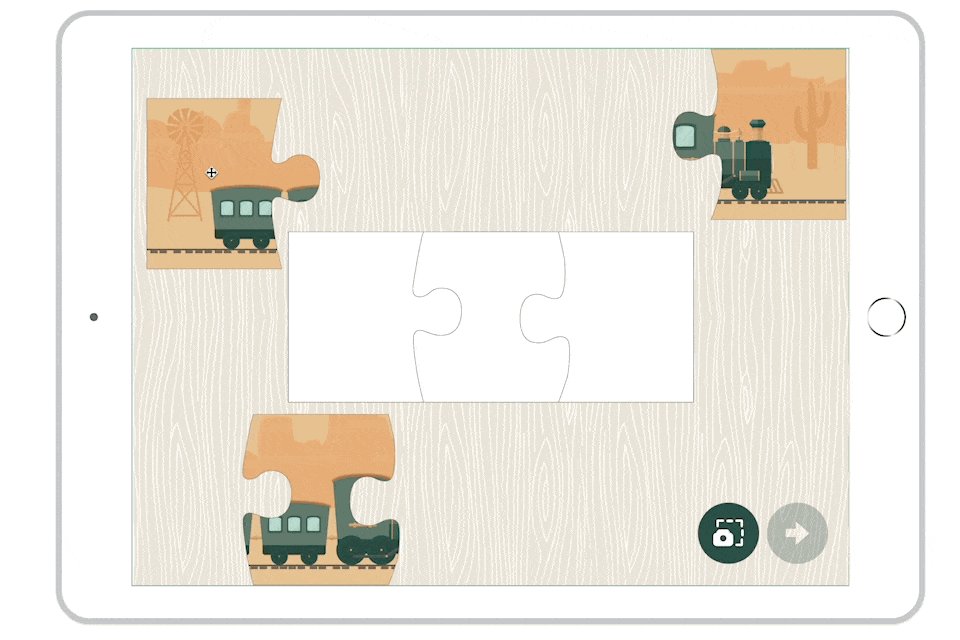
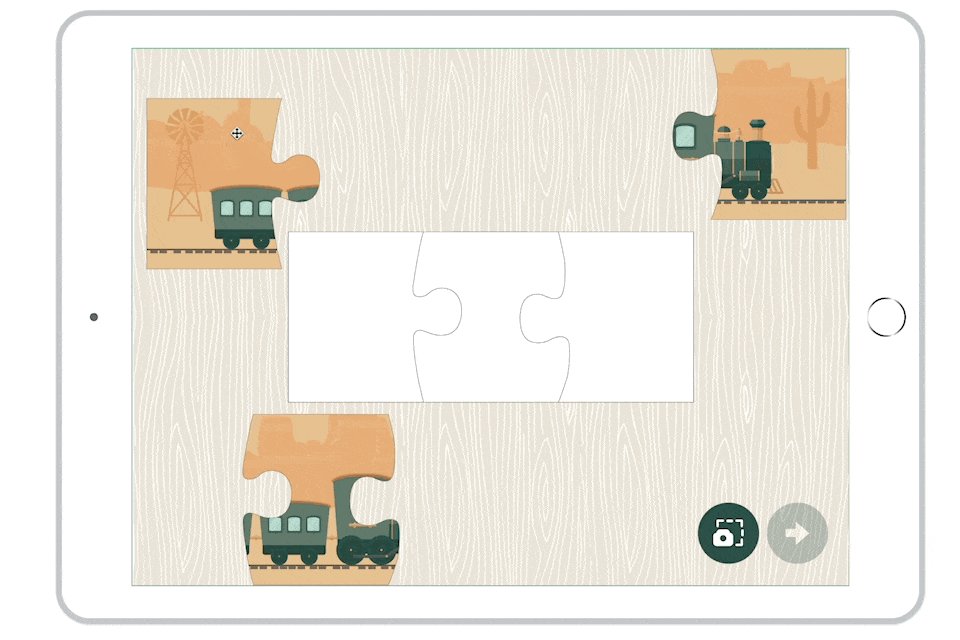
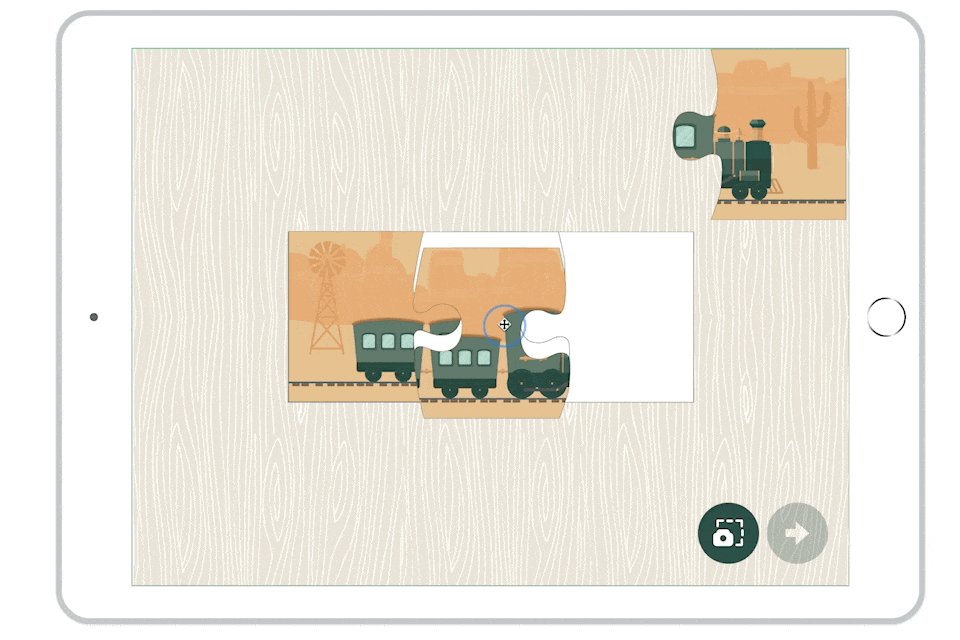
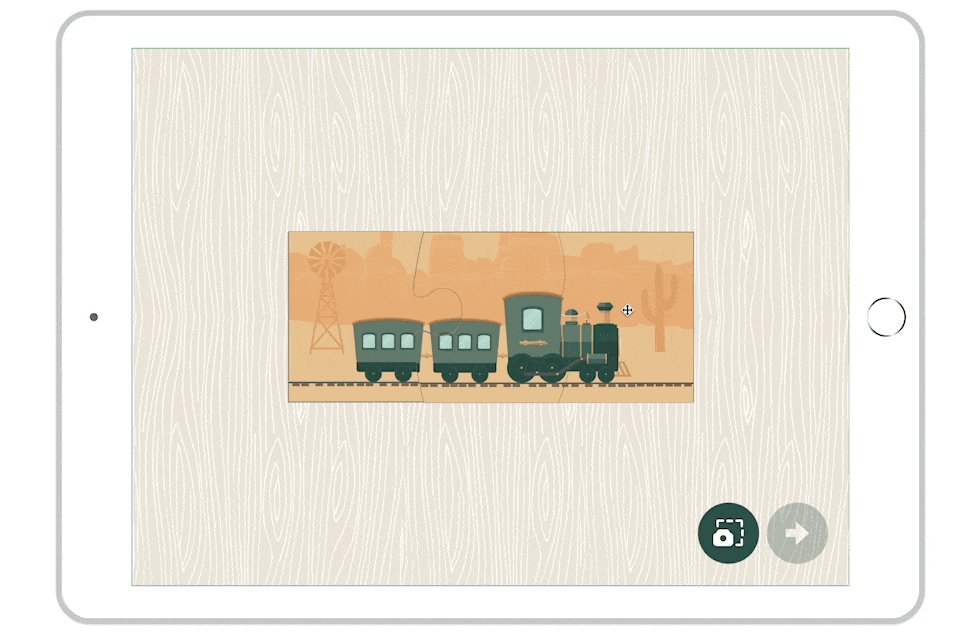
Puzzle
Drag and drop is a classic interface feature that can also be used for games. In this interactive, drag and drop is designed for puzzle game. The visual (illustration) is nice as it is a puzzle, therefore a full picture will only be shown after the whole puzzle complete. The usability of this interactive is friendly and straight forward because there are blank puzzle shapes provide, user can easily understand what to do.
Interactivity:
Puzzle pieces are outside the box.
Users drag puzzle piece into the box. If it is in the right box, the puzzle piece retains.
Analysis 3
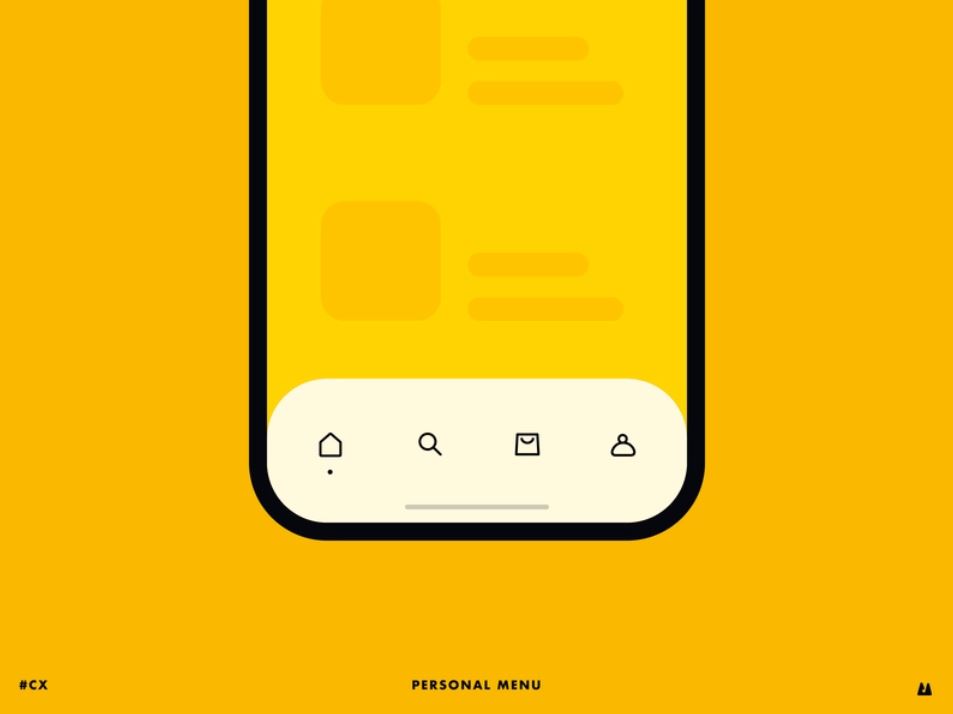
Personal Menu
In this interactive design, users are allowed to create their own menu in different apps by dragging their preferences function into the tab (just like how we arrange and group the apps in our phone). The usability overall is great, there is a little box to let users know it is for them to drop their preference. However, if I use this at my first time, I might not realize this function because there is no instruction and drop box to tell me that I can do so (just swiping left and the box will appear).
Interactivity:
By swiping the tab to the left, the little box appear.
User drag and drop their preference into the box.
User's preference/option shows on the tab.
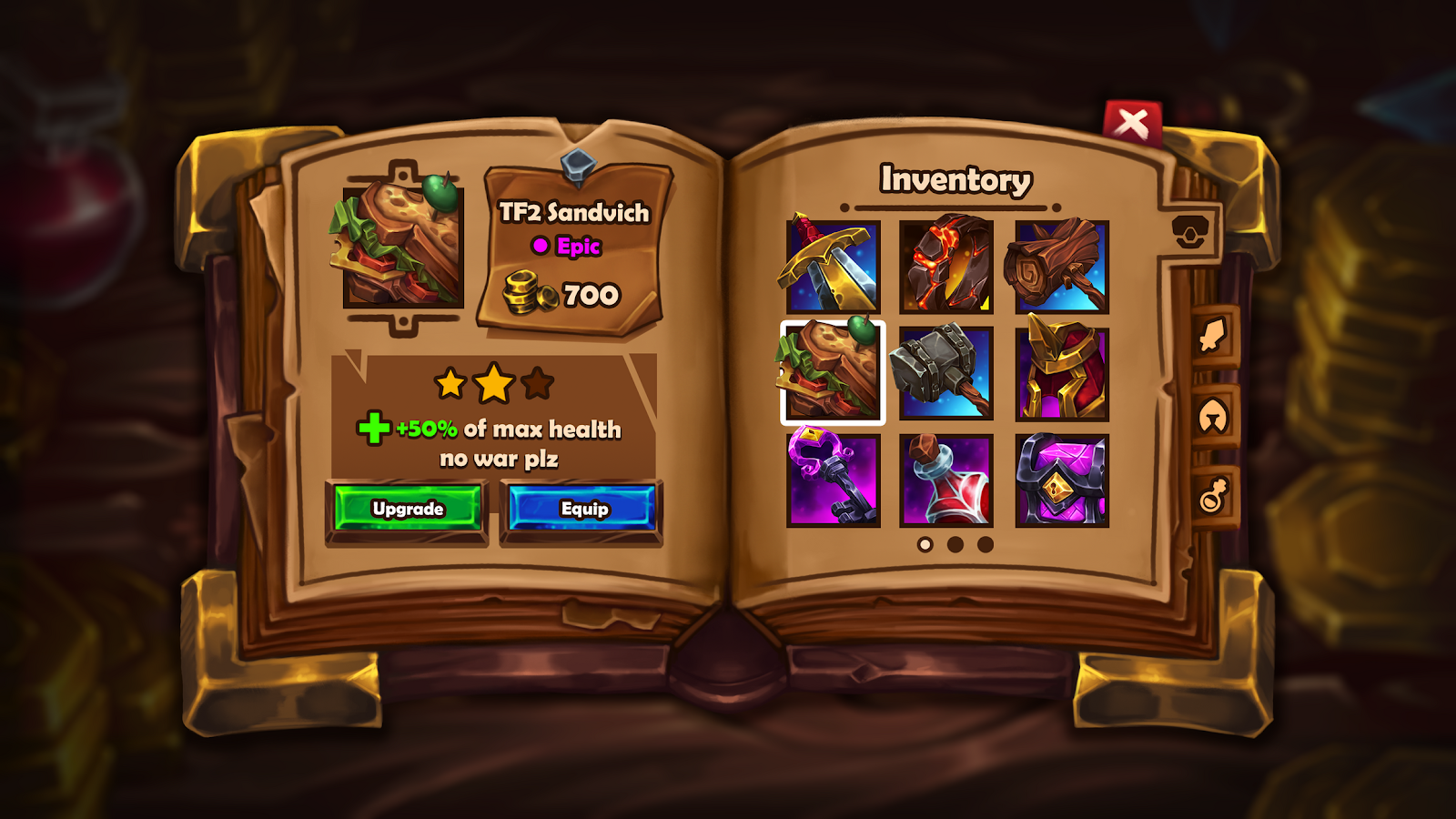
UI Challenge 3
For this challenge, I design a inventory store customization interactive. My whole idea is that, users can arrange the inventories location in the store according to their preferences. There is description shown at the right page while user clicked on the selected item. Besides, they can also drag out of the store and use it. Each time the user use it, the quantity of that particular item will decrease. However, for this challenge, I will just focus on the place arrangement of inventories in the store.
References
Flowchart
Video Capture
Round 1
I added the title and changed the font to improve the overall aesthetic. I also tweaked the color of the selection border a bit to make it looks more obvious and contrast with the background. Other than that, it remains the same.
Self Evaluation
The overall design process is quite hard for me especially the coding part. I wouldn't have this outcome without watching tutorials. In spite of that, I really gained a lot of knowledge regarding save data and scriptable object although I still can't code this whole thing independently for now. On the contrary, The overall visual looks really nice since it has a magical and mysterious vibe which fits the potions theme. I really enjoy the process of creating this interactive design, fun and informative at the same time.
























Comments
Post a Comment