IP_Do Good Project_v2
Learning Plan & Project Management Chart
Learning Plan
The Do Good Project is an independent project with open brief that offers opportunities to study and explore various genres of digital media design while making a positive impact on society. In this semester, I plan to explore interactive websites, either in 2D or 3D, in order to provide users with an engaging learning experience.
Before proceeding with the ideation, I decided to work on the self-determined learning plan to provide a clearer direction for my studies. The first stage in this approach is to define the learning objective which allows me to reflect on myself, understand my current circumstances and identify my learning challenges.

Next, I move on to the action plan which helps me obtain a better understanding of the obstacles I might face and potential solutions. Also, I've made a basic project schedule that shows the different stages of the work. This helps me plan their implementation within a limited of time.
View full learning plan document here
Project Management Chart
I broke down the tasks into smaller parts based on the preliminary project timeline to figure out the sequence of work to be done. Then, I created a more detailed project management chart to ensure that I have a clear picture of all the tasks i need to complete at a glance.
View full project management chart here.
Ideation
After identifying my areas of interest, I brainstormed ideas by browsing social media and reviewing online news from Malaysia. This led me to develop an interest in specific topics, primarily related to cultural aspects. To gain a clearer understanding of these issues, I conducted further research and gathered relevant information.
The topics I've identified are:
New Villages Awareness: There’s a knowledge gap among young people about new villages due to urbanization and digital media shift. East Malaysia Stereotypes: East Malaysia faces stereotypes due to a lack of understanding about its rich cultural and ethnic diversity. Mah Meri Awareness: The Mah Meri, an indigenous ethnic group in Malaysia, is not well-known due to geographical isolation and limited media representation.
I've organized information about these topics in Figma.
Also, to aid in the development of my problem statements, I utilize the 5 Whys method. This simple problem-solving method assists in quickly identifying the root cause of a problem. It involves successive questioning, which helps in pinpointing the core issue and reinforcing the solidity of the statement.
New Villages Awareness
After consulting with my lecturer, I’ve decided to focus on the culture of the Mah Meri. This is because Kampung Baru (also known as New Village) has started to gain visibility recently. Although the culture of East Malaysia has been stereotyped by some Malaysians, there is now a wealth of accurate information available online. It’s the indigenous people who truly need assistance in promoting their culture.
To gather more insights and improve my problem statement, I do some further reading and research. According to Malaysiakini, Anuar Faizal's Mah Meri-inspired collection at CIMB Artober Fashion Week sparked controversy over cultural appropriation (Azam, 2023). There is also an interview that said the Mah Meri tribe's stories, previously confined to their community, are now shared with outsiders for survival (Lin, 2023). This is due to the absence of written records and the marginalization of indigenous culture in mainstream education and media. I would like to create a solution that can help reduce the occurrence of such incidents. Therefore, I will adjust my problem statement to reflect this new change.
Problem Statement:
The Mah Meri community, which holds a rich cultural heritage and traditions, has been overlooked in mainstream education and media. This lack of exposure has led to cultural erosion, misconceptions, misinformation, and the potential for cultural appropriation.
Solution:
A creative solution that could involve an engaging and interactive learning experience that educates users about the traditions, practices, history, and values of the Mah Meri community, thereby bridging the information gap.
After this, I'll need to move on for the next steps to create a more detailed proposal:- Define the context - Define the target audience- Define the purpose- Collect more life stories and insights- Case studies researching (for content, creative and aesthetic)
Case Studies, Technical Research, Refine Learning Plan & Chart
Once I settled on my problem statement, I had some initial ideas for my project and solution: to create an interactive educational website that enables users to gain knowledge in a fun way. This approach may allow users to learn about topics that might otherwise bore them, while also raising awareness about the indigenous cultures that have been overlooked in Malaysia.
Case Studies
In order to expand my ideas, I conducted research on several case studies that focus on interactive educational or storytelling methods:
 |
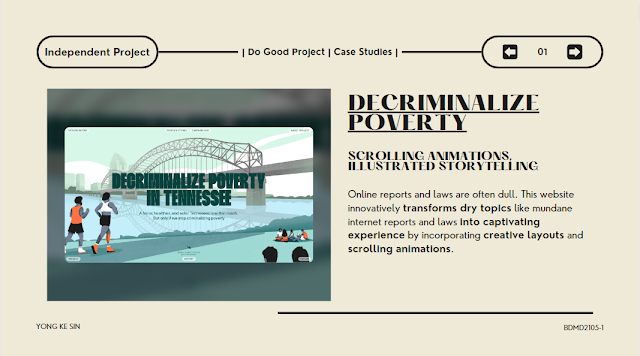
| Case Study 01 |
 |
| Case Study 02 |
 |
| Case Study 03 |
Technical ResearchAt the same time, I’ve been conducting technical research on the coding aspects. The research primarily focused on how to import 3D environments or assets into a website, an area I initially had little knowledge about.
My research primarily covered two methods: Spline and Three.js, but I also explored PlayCanvas, which can create a 3D world and combine it with 2D elements, similar to Unity but potentially simpler.
 |
| PlayCanvas |
 |
| Spline |
Spline is a free 3D design software offering real-time collaboration to create web interactive experiences directly in the browser. It provides numerous tutorials and is beginner-friendly, making it ideal for learning modeling within the software itself.
 |
| Three.js |
Three.js, on the other hand, is a cross-browser JavaScript library and application programming interface used to create and display animated 3D computer graphics in a web browser using WebGL.
A comparison board of three methods:
Refine Learning Plan
Next, I refined my learning plan to ensure a more focused approach towards my project proposal in the upcoming weeks. To accommodate the project's time constraints, I've narrowed down the learning objectives to focus on three specific goals.
Enhancing 3D modeling skills in building or creating an interactive 3D environment.
Advancing coding skills in HTML to create a game-based educational website.
Game-based experience to transform something dull into an engaging learning experience.
View full refined learning plan here.
Refine Project Management Chart
The chart is refined based on the new learning plan.
View refined management chart here.
Content & Design Planning
Sitemap
Before proceeding with content planning, I created a sitemap for myself to get a rough idea of how my website will work.Content Planning
Based on the sitemap, I might be able to delve into each page with a clearer direction. The introduction and historical section will feature engaging parallax scroll animations, injecting vitality into potentially dense information. The village tour offers a draggable 2D or 3D environment, enabling users to explore distinct areas of the village. The Mah Meri story segments will resemble an interactive scrollable storybook, boasting animated visuals and interactive elements. Users navigate the narrative by clicking on specific elements, uncovering additional information, animations, or sound effects. This approach aims to provide an immersive storytelling experience, allowing users to delve into Mah Meri culture at their own pace. |
| About Page |
 |
| Village Page |
 |
| Stories Page |
 |
| Contact Page |
Once I had planned out my content, I began creating lo-fi wireframes to structure the layout of my website.

1st Wireframe Design

1st Wireframe Prototype
Design Moodboard
At this stage, I have various ideas for the design but haven't yet settled on a confirmed design style. Therefore, having references for these ideas would be helpful for future use. It might also assist me in coming up with a clearer direction afterward.

Intended Media Used, Process & Techniques Specification
Moving on, I listed down the intended media used, process and techniques specification. This will help me determine the software and specific techniques needed to bring my project to life.
Interview & Onsite Visit
Since there is quite a lack of information about Mah Meri culture that I can access online, I conducted an online interview with the art director, Sharon, and the writer, Wendi, of the Gerimis Art Project to collect more information. This project is a collaborative artistic and archiving initiative and platform that co-creates artworks and cultural content with indigenous Malaysian (Orang Asli - OA) artisans, contemporary artists, and communities. Talking with them proved to be quite useful, but to further understand their culture, I explored various other avenues beyond just interviews.
I visited the National Library of Malaysia to search for books and reference materials. Additionally, I paid a visit to the Mah Meri village located in Pulau Carey. Although there is a 360-degree virtual tour available on the website, a physical visit truly helped me gain a better understanding of their culture. It's unfortunate that their festival, Hari Moyang, is usually held around March and April, and I didn't get to witness it during my visit at that time.
Refine Sitemap, Wireframes & Design Moodboard
Based on the data and information I have collected, I proceeded to refine my sitemap and wireframe. Since this is an educational website focusing on helping users learn about indigenous culture, I decided to remove the contact page. Additionally, based on further reading and visits, I was able to come up with better visuals and illustrations that might be included on my website.
Refine Sitemap
 |
| Sitemap_v2 |
Refine Wireframe
 |
| 2nd Wireframe Design |
 |
| 2nd Wireframe Prototype |
Refine Design Moodboard
Website Development
After creating wireframes and a design moodboard, I began coding the overall layout for the 2D page to prioritize getting the layout done quickly, which would allow me more time for the technical aspects. Simultaneously, I tested JavaScript coding for the 2D page and implemented Lottie animations for interaction experiences. Additionally, I experimented with outline materials in Blender to test compatibility with my 2D page art style and attempted to import a simple cube into my web using Three.js.
 |
| Prototype for 2D webpage |
 |
| Pan Camera in PlayCanvas |
 |
| Using the assets from library to test out the camera movement in Spline |
Moving on to the 3D environment building process, simple blocking helps create a quick visualization of how a 3D environment will look and aids in estimating sizes. I utilized tree models from the library assets but also made some adjustments, such as changing materials and tweaking shapes. Gradually, I modeled the buildings and other details while incorporating some interaction, mainly focusing on camera movement.
 |
| Blocking & Building Modeling |
User Testing
User testing is conducted to determine if this solution indeed helps people develop more interest in studying a potentially boring topic for some individuals. Additionally, it aims to enhance the overall user experience. The primary goal of this website is to promote and expose Mah Meri culture to the younger generation, thereby piquing their interest in a topic often overlooked by mainstream education and media. Therefore, I'm specifically looking for participants aged 19-23, who are also actively engaged with media, to test out my website.
Review & Tabulate Result
Refinement & Further Development
Regarding the feedback, I proceeded to refine my website. At the same time, I also refined my project management chart to plan out if the workload aligns with the time remaining.
Refine Project Management Chart
View refine management chart here.
Refine 2D pageDesign
I explored different overlap transitions between sections and created more patterns for the background. Additionally, I refined the illustrations, animations, and overall design.
View full wireframes here.
Cursor
I changed the cursor style to make the instructions clearer, reminding users that the section they are in can be interacted with. However, I encountered some issues during this process. Initially, I attempted to replace the default cursor directly with my own image. However, the image appeared very small because the default cursor couldn't be adjusted using HTML code.
To overcome this, I employed another method where I made the image I created follow the cursor and then hid the default cursor. However, I encountered another issue where different images that changed between sections took some time to follow my cursor when scrolling through the page. Sometimes, the images would even disappear when sections overlapped. I struggled with this problem until I encountered the same issue on forums Q&A. It was then that I realized I needed to calculate the relative mouse position based on the amount of scroll distance.
Refine 3D village
Based on the feedback I received, I made several changes and improvements to the 3D village. By animating the trees, characters, and adding fire particles, the village appears more lively.
 |
| Add animations & particles |
 |
| Character Animation |
 |
| Interactive Book |
Website Building
Building a website is a significant challenge for me because I only have experience building an app using React Native, not a website. I initially set up a GitHub account for publishing, but encountered numerous issues during the website building process, such as missing images and fonts. Understanding that these issues might be due to messy file organization, I removed unnecessary code and files. Additionally, I pulled the HTML code outside from the HTML file to help the browser quickly find the main page. Furthermore, I relinked the images to ensure they are correctly linked in the right path.
Challenges & Learning Outcome
Challenges
- Spline is a completely new software for me, and it's quite different compared to 3D software I've used before, such as Blender and C4D. As a result, I wasn't fully aware of its limitations.
- My Spline file kept crashing, which significantly affected my progress.
- Optimization issues caused my website to take a long time to load, impacting the user experience negatively.
- I didn't anticipate the need to model several characters and animate them while also considering the time required for creating 2D assets.
What I have learned & Key Takeaways
- I achieved my learning goal of improving my coding skills and integrating my current knowledge with what I learned in previous semesters to create an interactive web experience.
- A surprising bonus for me was the realization that I needed to create numerous illustrations to enhance storytelling. This process significantly improved my skills in maintaining visual consistency.
- I also learned to accept imperfections. While I've always acknowledged that perfection is unattainable, it was challenging to internalize this belief. Throughout the project, I learned to let go of certain aspects at certain times and reduce my workload, combating anxiety when the final outcome didn't meet expectations or when I had to alter my plans.
- I came to understand that the final outcome isn't always the most important aspect. The key takeaways from the journey can lead to personal growth and improvement. Learning from mistakes is essential in this process.
Final Walkthrough
References List:
- Abdullah, M.K.B. (2023). 'Malaysians Must Know the TRUTH: Designer’s collection mocks Mah Meri tradition, village head lodges report'. [online] Malaysians Must Know the TRUTH. Available at: https://malaysiansmustknowthetruth.blogspot.com/2023/10/designers-collection-mocks-mah-meri.html# [Accessed 20 Nov 2023]
- Andijul, M. (2022) 'Instrumen Melayu'. YouTube. 19 Sep. Available at: https://www.youtube.com/watch?v=5P-ZalxakRk [Accessed 14 Mar 2024]
- Awwwards. (n.d.) Homepage. Available at: https://www.awwwards.com/ [Accessed 5 Dec 2023]
- Behance. (n.d.) Homepage. Available at: https://www.behance.net/ [Accessed 5 Dec 2023]
- Chan & Clare, S.C. (2023) Songs of Ecology, Community, and Indigenous Values: The Mah Meri of Carey Island Malaysia. Universiti Malaya Press. [Accessed 20 Jan 2024]
- Chandy & Marie, A. (2023) Mah Meri Animal Folklore. Fiddie Fiq Studio. [Accessed 20 Jan 2024]
- Codes, M.P. (2023) ‘How to Add Your Project to GitHub with Visual Studio Code’. Medium. 4 Oct. Available at: https://blog.devgenius.io/how-to-add-your-project-to-github-with-visual-studio-code-b311b57ad9d0 [Accessed 10 Mar 2024]
- Faridah Noor Mohd. (2014) Mah Meri unMASKed: Polysensory Intemedia Exhibition/Story Research & Linguistics. Centre for Creative Content and Digital Innovation, University of Malaya. [Accessed 20 Jan 2024]
- FINAS Malaysia. (2022) 'Jom Cuti Malaysia: Mah Meri'. YouTube. 4 Aug. Available at: https://www.youtube.com/watch?v=0PA0DDtyuzg [Accessed 16 Feb 2024]
- Hans. (2019) ‘Kebudayaan Mah Meri Yang Semakin Hilang’. Hans Hanis. [online] Available at: https://www.hanshanis.com/2019/03/kebudayaan-mah-meri-yang-semakin-hilang.html [Accessed 1 Mar 2024]
- Haan, A. (2012) 'Music: Earthquake (Drums/Percussion)'. YouTube. 6 Sep. Available at: https://www.youtube.com/watch?v=v8Qah9A1vhU [Accessed 15 Mar 2024]
- Jacobs, B. (2022) 'What defines cultural appropriation?' [online] BBC News. Available at: https://www.bbc.com/culture/article/20220513-what-defines-cultural-appropriation [Accessed 20 Nov 2023]
- Joanne, H. (2000) The Mah Meri mask collection. Akademi Pengajian Melayu, Universiti Malaya. [Accessed 20 Jan 2024]
- Kruspe, N. & Zainal, A. (2010) A Dictionary of Mah Meri as Spoken at Bukit Bangkong. Oceanic Linguistics Special Publications, (36), pp.iii–410. Available at: http://www.jstor.org/stable/25822793 [Accessed 1 Mar 2024]
- Mah Meri Cultural Village. (n.d.) 'Malaysian Indigenous Culture'. Available at: https://www.mmcv.org.my/ [Accessed 12 Jan 2024]
- Norma, S. (2014) ‘Pretty Simply Normal: A Mah Meri Cultural Experience (Part 1)’. Pretty Simply Normal. Available at: https://prettysimplynormal.blogspot.com/2014/12/a-mah-meri-cultural-experience-part-1.html [Accessed 3 Mar 2024]
- One Page Love. (n.d.) Homepage. Available at: https://onepagelove.com/ [Accessed 5 Dec 2023]
- Pemetaan Budaya. (n.d.) 'The Culture And Custome of The Mah Meri Community Birth: Giving a Name'. [online] Available at: https://pemetaanbudaya.jkkn.gov.my/en/culture/dis/131 [Accessed 20 Nov 2023]
- Pinterest. (n.d.) Homepage. Available at: https://www.pinterest.com/ [Accessed 5 Dec 2023]
- PlayCanvas. (n.d.) Tutorials Page. Available at: https://developer.playcanvas.com/tutorials/ [Accessed 12 Jan 2024]
- Shahrum, Y. (1969) Mah-meri sculpture. Muzium Negara. [Accessed 20 Jan 2024]
- Spline. (n.d.) Tutorials Page. Available at: https://app.spline.design/tutorials [Accessed 19 Dec 2023]
- The Star. (n.d.) 'The forest comes alive in this Mah Meri book of folk tales'. [online] Available at: https://www.thestar.com.my/lifestyle/culture/2023/05/07/the-forest-comes-alive-in-this-mah-meri-book-of-folk-tales [Accessed 20 Nov 2023]
- Three.js. (n.d.) Home page. Available at: https://threejs.org/ [Accessed 20 Dec 2023]
- Yong, H.M. (2022) ‘Sem3_Portfolio’. Issuu. [online] Available at: https://issuu.com/christine_mihn/docs/christineyonghuimihn_1002161639 [Accessed 1 Mar 2024]
- Zahariz. (2023) ‘Mah Meri Indigenous Tribe of Malaysia - Xiaomi 13 Pro Cinematic Video’. YouTube. 13 Mar. Available at: https://www.youtube.com/watch?v=4CfopBe67PU&t=16s [Accessed 16 Jan 2024]




















.png)
.png)





.png)




.png)
.png)





.jpeg)



.png)
.png)
.png)
.png)




Comments
Post a Comment